การเพิ่ม Social plugins ของ Facebook ไปที่หน้าเว็บไซต์ของคุณ ช่วยให้ผู้เข้าชมเว็บไซต์มีส่วนร่วมกับเนื้อหาของคุณบน Facebook ได้ง่ายขึ้น และเพิ่มการเข้าถึงเว็บไซต์ของคุณ
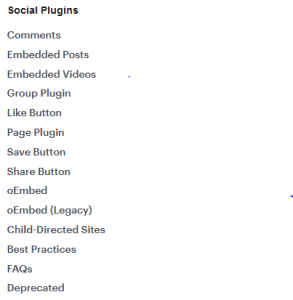
มี Social plugins หลายประเภทให้เลือกใช้งาน แต่ละประเภทมีฟังก์ชันการทำงานที่แตกต่างกัน ตัวอย่าง Social plugins ที่ได้รับความนิยม ได้แก่:
- ปุ่ม Like: แสดงจำนวนผู้ใช้ Facebook ที่กดไลค์เนื้อหาของคุณบนเว็บไซต์
- ปุ่ม Share: ช่วยให้ผู้ใช้ Facebook แชร์เนื้อหาของคุณไปยังหน้าโปรไฟล์หรือกลุ่มของพวกเขา
- Comments: แสดงความคิดเห็นของผู้ใช้ Facebook เกี่ยวกับเนื้อหาของคุณบนเว็บไซต์
- Embedded Posts: แสดงโพสต์ Facebook ของคุณโดยตรงบนเว็บไซต์
- Follow Button: ช่วยให้ผู้ใช้ติดตามเพจ Facebook ของคุณ
- Social Recommendations: แสดงเนื้อหาที่ผู้ใช้ Facebook อื่นๆ กดไลค์หรือแชร์
วิธีเพิ่ม Social plugins ของ Facebook ไปที่หน้าเว็บไซต์
- ไปที่ Facebook for Developers (https://developers.facebook.com/) และสร้างบัญชีผู้ใช้ Facebook Developer หากคุณยังไม่มีบัญชี
- ไปที่ Facebook Social Plugins (https://developers.facebook.com/docs/plugins/) และเลือก Social plugin ที่คุณต้องการใช้
- ปรับแต่ง Social plugin ตามความต้องการของคุณ ตัวอย่างเช่น คุณสามารถตั้งค่าขนาด สี และภาษาของ Social plugin
- คัดลอกโค้ด Social plugin
- วางโค้ด Social plugin ลงในหน้าเว็บไซต์ของคุณในตำแหน่งที่คุณต้องการ

How to : วิธีเพิ่ม Social plugins ของ Facebook ไปที่หน้าเว็บไซต์
เลือก Plugin ที่ต้องการเพิ่มในหน้าเว็บเรา : ตัวอย่าง เลือก Like Button

Get Code แล้วเราจะได้ code มาเพิ่มไว้ในเว็บเราแบบ ง่ายๆ
Code จะมี 2 ส่วน
- หลัง body tag เพื่อโหลด API script
- ตำแหน่งที่เราอยากให้ Social Plugins แสดงบนหน้าเว็บไซต์เรา
ง่ายๆครับ สงสัยประการใด สอบถามได้ครับ